Tutorial 0 - Introduction
This is a brief introduction to the Ultimate Database (UDB) system.
Consisting of a cloud based back-end and dynamic user defined front end, Ultimate Database is a system that can create shared, tiered online multi-user systems with comparative ease. As the system is entirely web based, you can access your systems and business critical data on whatever device you have internet access. Be that a phone, desktop or other device with a compatible browser.

We will be making more of these tutorials to help you design and develop different elements of your site using the extensive tool set. Let's start with looking at the Administration interface. This is where the bulk of building your application will be done.

1 - How to access the Admin Area.
To access the admin area go to account and check that dev mode is on, if dev mode is on it will say ‘Dev Mode Off’, if it is off it will say ‘Dev Mode On’, to turn it on or off simply click it. Once Dev Mode is on a new option will appear in the account menu, so go to Account > Admin. This will open the admin area. If you have never used the admin area before it will show the Sites list, here you can click on the site you want to access and it will take you to the Content and Component section.
2 - Content Section.
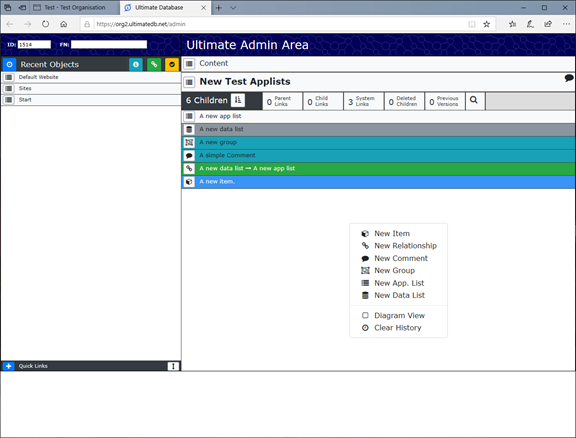
The content section holds things like the Main Pages, any lists you want displayed on the pages and any menu groups you want displayed on menus.
3 - Component Section.
The component section holds components that add to the content section. These are things like HTML templates, CSS style pages and JavaScript scripts.
4 - Lists.
Lists are sort of like files in windows, they hold data. There are 2 types of list; Data Lists and App Lists. Data Lists only hold Objects. App lists can hold Data Lists, Groups and Relationships but generally don’t hold Objects.
5 - Objects.
Objects are things like Pages or Products, they could be documents or reports uploaded by users. These objects allow data to have properties and be defined by type of variable and required input field format (e.g. List or Input Box).
6 - Groups
Groups allow you to form collections of related objects.
7 - Relationships.
Relationships are used to associate objects from one list with objects in another, for example if I had a list of product objects and a list of product type objects I could define a relationship from Product objects to Product Type objects, this would allow me to define a product type relationship when making a new product. I can then use this on my website to create a sort by type of product.
| Application List |
| Data List |
| Item |